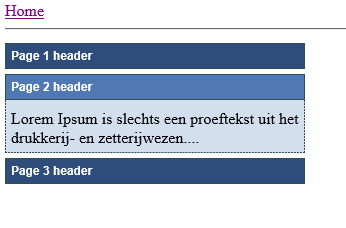
The accordeon control is part of the Ajax control toolkit and offers a series of tab-like sections, of which one is expanded at a time. Below is a minimal use sample of how to deploy the control. The ajax control toolkit can easily be installed from the NUGET menu within visual studio.

Markup
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Accordion.aspx.cs" Inherits="AjaxToy.Accordion" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="d/css/AjaxControlToolkit.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div>
<a href="Default.aspx">Home</a><hr />
<ajaxToolkit:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server"></ajaxToolkit:ToolkitScriptManager>
<ajaxToolkit:Accordion ID="Accordion1" runat="server" BorderColor="Silver"
HeaderCssClass="accordionHeader"
HeaderSelectedCssClass="accordionHeaderSelected"
ContentCssClass="accordionContent"
FramesPerSecond="30" Height="175px" TransitionDuration="250" Width="300px">
<Panes>
<ajaxToolkit:AccordionPane ID="AccordionPane1" runat="server" ContentCssClass="" HeaderCssClass=""
BackColor="Blue" BorderStyle="Dotted">
<Header>
Page 1 header
</Header>
<Content>
Lorem Ipsum is slechts een proeftekst uit het drukkerij- en zetterijwezen....
</Content>
</ajaxToolkit:AccordionPane>
<ajaxToolkit:AccordionPane ID="AccordionPane2" runat="server" ContentCssClass="" HeaderCssClass=""
BackColor="#009933" BorderStyle="Dotted">
<Header>
Page 2 header
</Header>
<Content>
Lorem Ipsum is slechts een proeftekst uit het drukkerij- en zetterijwezen....
</Content>
</ajaxToolkit:AccordionPane>
<ajaxToolkit:AccordionPane ID="AccordionPane3" runat="server" ContentCssClass="" HeaderCssClass=""
BackColor="#FF9900" BorderStyle="Dotted">
<Header>
Page 3 header
</Header>
<Content>
Lorem Ipsum is slechts een proeftekst uit het drukkerij- en zetterijwezen....
</Content>
</ajaxToolkit:AccordionPane>
</Panes>
</ajaxToolkit:Accordion>
</div>
</form>
</body>
</html>
CSS
/* Accordion */
.accordionHeader {
background-color: #2E4d7B;
border: 1px solid #2F4F4F;
color: white;
cursor: pointer;
font-family: Arial, Sans-Serif;
font-size: 12px;
font-weight: bold;
margin-top: 5px;
padding: 5px;
}
.accordionHeaderSelected {
background-color: #5078B3;
border: 1px solid #2F4F4F;
color: white;
cursor: pointer;
font-family: Arial, Sans-Serif;
font-size: 12px;
font-weight: bold;
margin-top: 5px;
padding: 5px;
}
.accordionContent {
background-color: #D3DEEF;
border: 1px dashed #2F4F4F;
border-top: none;
padding: 5px;
padding-top: 10px;
}